- 自动化测试基础
- 测试环境搭建
- Python基础
- WebDriver API
- 自动化测试模型
- Selenium IDE
- unittest 单元测试框架
- 自动化测试高级应用
- Selenium Grid2
- Python多线程
- 自动化测试项目实战
- BDD框架之Lettuce入门
- GitHub托管项目
- 持续集成Jenkins入门
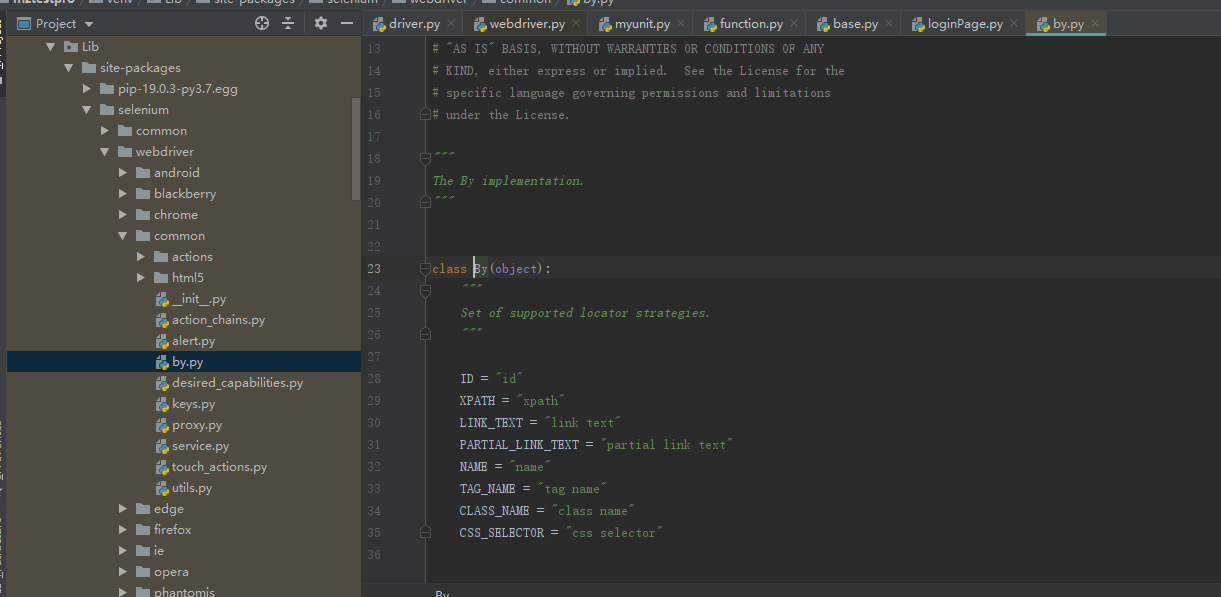
WebDriver API

By.ID/By.NAME/By.CLASS_NAME=元素属性文本链接名称
By.LINK_TEXT=><a href="https://cloud.propersoft.cn/youtrack/issue/iCMP-2053">iCMP-2053</a> find_elements(self, by=By.LINK_TEXT, value="iCMP-2053")超长文本链接部分
By.PARTIAL_LINK_TEXT=><a href="https://cloud.propersoft.cn/youtrack/issue/iCMP-2053">youtrack 任务 iCMP-2053</a> find_elements(self, by=By.PARTIAL_LINK_TEXT, value="任务iCMP-2053")By.XPATHid name class link_text 会变化的情况下,采用 XPath 定位
XPath 是一种在XML文档中定位元素的语言。HTML 可以看作 XML 的一种实现绝对路径定位
1
xpath=/div/div/div[2]/div/form/div/div/div[3]/div/div[2]/div/div/span/span/input
元素属性定位
1
xpath=//input[@id='username']
层级与属性定位
1
xpath=//div[@id='root']/div/div/div[2]/div/form/div/div/div[3]/div/div[2]/div/div/span/span/input
逻辑运算符
1
2xpath=//input[@id='username' and @class='username']
xpath=//button[contains(.,'登 录')]By.CSS_SELECTOR1
2
3
4#username
.username
span>input
[name='username']
控制浏览器
1 | driver.set_window_size(480, 800); |
元素操作1
2
3
4
5driver.find_element(By.ID, "username").clear();//清除
driver.find_element(By.ID, "username").send_keys("admin");//输入
driver.find_element(By.CSS_SELECTOR, ".ant-btn").click();//点击
driver.find_element(By.ID, "username").submit();//表单提交
鼠标事件
1 | perform() 执行所有行为 |
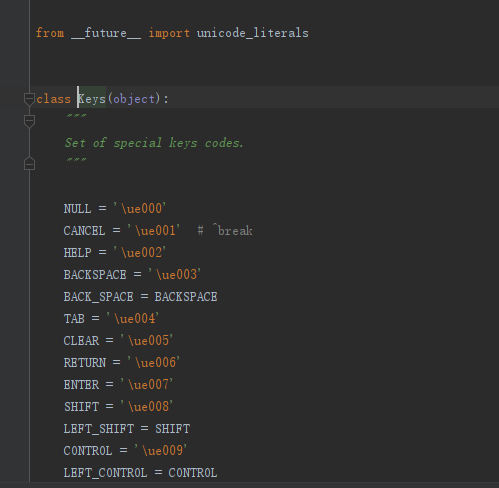
键盘事件
提供了一个 Keys 的类来模拟键盘

等待1
2
3显式等待: WebDriverWait(..,..,..,..).until()
隐式等待:implicity_wait()
sleep
frame切换: switch_to.frame(“frame”)//id
窗口切换:switch_to.window()
还有许多操作的API, 就不一一列举,selenium 类库会满足基本的页面操作
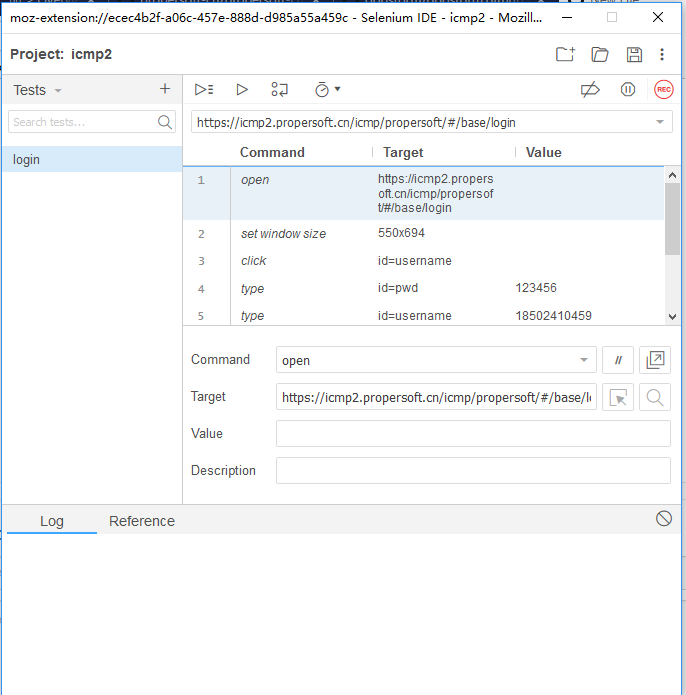
Selenium IDE – FireFox

Selenium Grid2
Grid 在不同主机上建立主节点(hub) 和分支节点(node), 可以搭建不同的测试环境,得到不同的测试结果
1 | // hub |
控制台